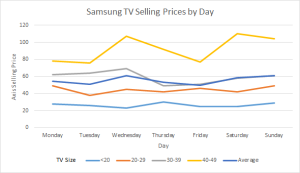
I always assumed that everyone bought everything on eBay on a Sunday, as they had nothing better to do. Realising this was utterly unfounded, I decided to do a little (not hugely scientific) research. I gathered the average selling price for the last 200 Samsung TVs to sell on eBay for various sizes. Here’s a chart of the results.
As you can see, it doesn’t seem to make any difference what day the item finishes. More expensive items seem to have more volatility though. Also, larger TVs are more expensive.
The reason I chose only Samsung was to limit the number of results, in an attempt to gather data over a longer time period (without expending to much effort). I used this bookmarklet to gather the data.
Category Archives: eBay
Average selling price for completed eBay items on each day of the week
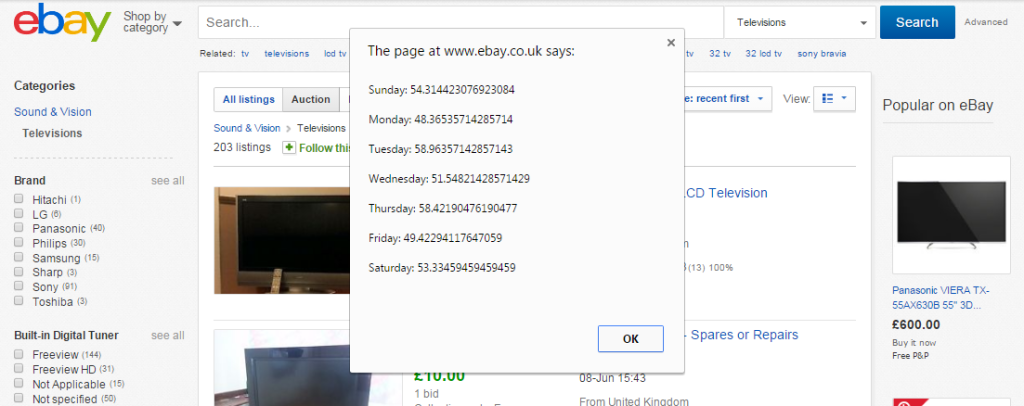
Here’s a bookmarklet to let you know what the average price of items shown in eBay was on each day of the week.
- Drag eBayDayAvg to your address bar.
- Navigate to a completed and sold page on eBay.
- Click on the bookmarklet.
It’s probably best to run it on a page with the max results as high as possible, and try it on a few pages. Also limit the page to display the most relevant items.
Here’s the code:
msg = '';
days = ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'];
items = {0:[],1:[],2:[],3:[],4:[],5:[],6:[]};
$('.sresult ').each(function() {
title = $(this).find('.lvtitle').text();
if (!(title.includes('fault') || title.includes('spare') || title.includes('issue') || title.includes('damage'))){
price = parseFloat($(this).find('.lvprice').text().replace('£', ''));
date = new Date(Date.parse($(this).find('.timeleft').text() + ' ' + new Date().getFullYear()));
items[date.getDay()].push(price);
}
});
for(item in items) {
if (items[item].length > 0) {
msg += days[item] + ': ' + items[item].reduce(function(a, b){return a+b;}) / items[item].length + '\r\n'
}
};
alert(msg)
Automate feedback in eBay
Being lazy/efficient, I decided to script the feedback for all the junk I bought from eBay. The following three lines will give the best feedback for all items listed in the feedback page, then you can just hit submit. This can be entered, e.g., in Chrome developer tools console (F12, top right tab).
jQuery(":radio[value='positive']").prop('checked',true).click();
jQuery("img[alt*='Very']").click()
jQuery("input[id*='comment']").val("Great. Thanks. ")
The comment could be changed to something more descriptive. Then I just checked through them and hit the “Leave Feedback” button.